WSL2 共用目录的缓慢问题
原因
wsl2 采用了 Hyper-v 技术 以更深程度的虚拟化提供了更完整的linux内核,但是造成了文件系统之间 I/O 的问题:
解决方案
- 使用WSL2
延迟在 1900~2500 ms 之间,两秒左右的延迟, 响应效率十分的低下 - 直接访问 \wsl$ 进行操作延迟在 900~1100ms 之间, 但是插件运行环境环境为Windows, 无法补全 unix 系统中的库【推荐使用】
- 转换为 WSL1: 延迟在 100~200 ms 之间,对比 wsl2 性能有差不多10倍多的提升,补全几乎感觉不到卡顿
操作流程
方法一
进入原本 /mnt/c/project的目录下将目录文件用WSL命令行 “cp -rf ./project ~/project” 复制到您的 /home/username或者/root/目录下
方法二
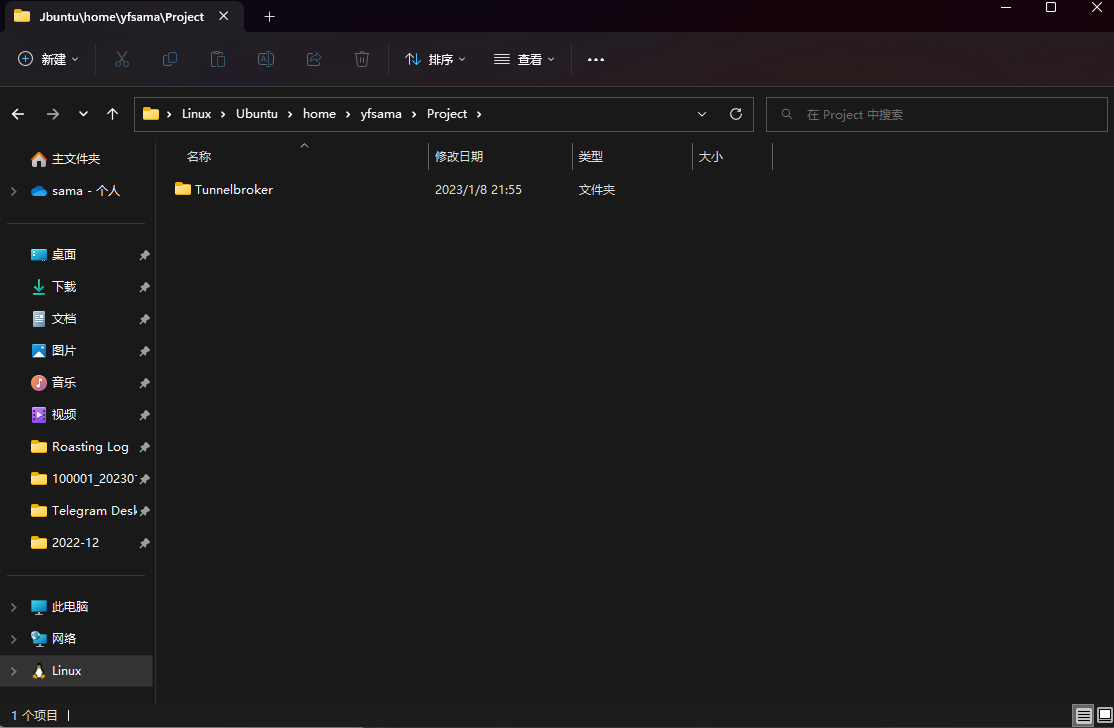
通过Windows自带的文件管理器,图形化的将原本本地盘路径的项目复制,并粘贴到(从右边选中Linux然后点开WSL系统的目录下(/home/username 或 /root/))

例如”\wsl.localhost\Ubuntu\home\yfsama\Project”,然后在IDE里用类似的路径打开这个项目。
使用WSL后无法使用Github Desktop等部分需要Windows目录的软件
解决方案
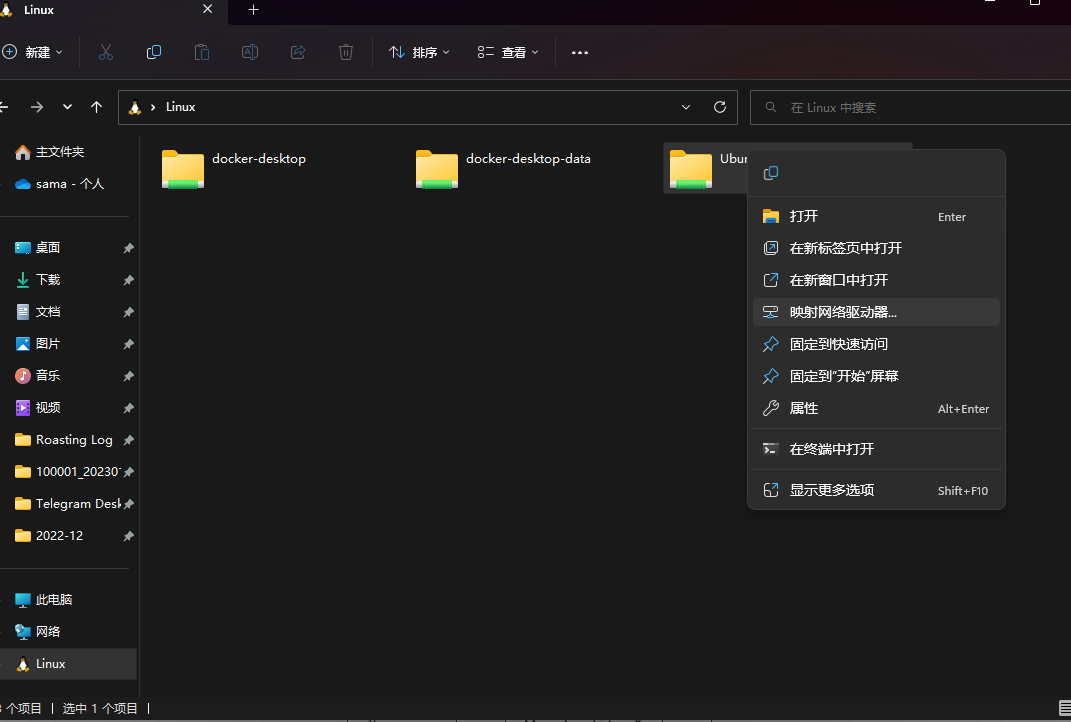
打开”此电脑”,点击右边的“Linux”,选择WSL系统目录,点击“映射到网络驱动器”,在确定之后,就可以在Github Desktop中选中多出来(Linux)盘(默认是Z://)下的文件了。

vite.js 在WSL下无法监控目录、URL路径不对
解决方法
编辑项目根目录的”vite.config.js”文件
export default defineConfig({
.....
server: {
watch: {
usePolling: true #将会更耗费系统资源
},
hmr: {
host: 'localhost', #你本地域名
},
},
....
#编辑后的文件全样
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
server: {
watch: {
usePolling: true
},
hmr: {
host: 'localhost',
},
},
plugins: [
laravel({
input: 'resources/js/app.js',
refresh: true,
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
});